В Интернете много пользователей, которые хотят проверить дату “ последнего изменения ” веб-сайта. Это может быть полезно, когда пользователь анализирует веб-сайт или хочет узнать, когда веб-сайт последний раз обновлялся по его личным причинам.

Есть несколько различных способов узнать, когда конкретный веб-сайт был обновлен или изменен. Здесь «измененный/обновленный» означает, что содержание веб-сайта или его макет были изменены владельцами или разработчиками веб-сайта. Вы можете мгновенно проверить дату изменения с помощью команды ‘document.lastModified’ или даже настроить оповещения в Google, чтобы сделать эту работу за вас, чтобы вы получали уведомление прямо на свою электронную почту.
Как проверить, когда веб-сайт был последний раз изменен?
Вот некоторые из способов с помощью которого вы можете мгновенно проверить дату или соответствующим образом настроить оповещения.
- Использование команды JavaScript для проверки дата мгновенно.
- Использование HTTP-заголовков после анализа веб-сайта.
- Использование XML Sitemap открыв карту сайта веб-сайта и проверив дату LastModified.
- Используя Google Search , передав дополнительные параметры поисковой системе.
- Использование Интернет-архива . Дата последнего изменения может быть неточной, но она даст вам приблизительное представление.
- Использование сторонних альтернатив , которые предоставляют свои услуги либо бесплатно, либо за плату.
Прежде чем мы перейдем к решениям, мы предполагаем, что на вашем компьютере установлен соответствующий браузер, например Chrome или Firefox. Кроме того, для его посещения потребуется точный URL-адрес сайта.
Метод 1. Использование document.lastModified
JavaScript есть отличная команда, с помощью которой вы можете проверить дату последнего обновления любого веб-сайта. Это можно сделать двумя способами; либо вы можете выполнить команду прямо внутри адресной строки вверху, либо вы можете открыть консоль браузера на веб-сайте и выполнить команду там. Мы рассмотрим оба метода, начиная с адресной строки.
- Перейдите на веб-сайт, который вы хотите проанализировать. Теперь щелкните адресную строку вверху и удалите оттуда весь текст.
- Теперь введите следующую команду рукой . Мы столкнулись с несколькими случаями, когда копирование и вставка команды не работает, потому что Chrome удаляет ключевое слово ‘javascript’.
javascript: alert (document.lastModified)
- Теперь нажмите Enter . Появится окно уведомления JavaScript, в котором будет указана дата последнего изменения веб-сайта.
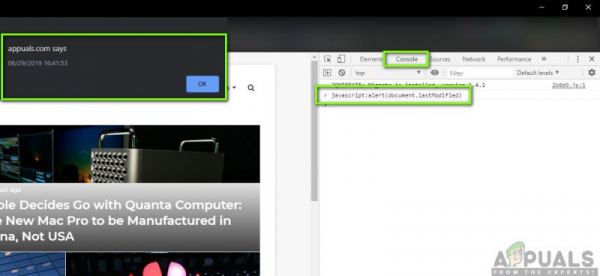
Другой способ выполнить команду – через консоль вашего веб-браузера, когда веб-сайт открыт. на заднем плане. Выполните следующие действия:
- Откройте веб-сайт и нажмите F12 или Ctrl + Shift + J . для доступа к инструментам разработчика (вы можете повторить шаги для любого другого браузера, просмотрев его документацию).
- Теперь перейдите в console и затем выполните следующее команда:
javascript: alert (document.lastModified)
- Как и в предыдущем способе, появится небольшое окно с сообщением о дате последнего изменения веб-сайта.

Метод 2: Использование Sitemap.XML
Файлы Sitemap позволяют владельцам веб-сайтов информировать сканеров в Интернете о том, что некоторые из их URL-адресов доступны для сканирования. В файлах Sitemap также есть дополнительные параметры, которые позволяют веб-мастерам включать другую различную информацию, например, когда она была обновлена в последний раз или насколько веб-страница обновляется с течением времени (частота). Мы воспользуемся этим и попытаемся извлечь последние обновленные даты с помощью этого метода.
Примечание. Следует отметить, что не все веб-страницы могут иметь последние изменения дату с помощью карт сайта. Если вы не можете его найти, перейдите к другим решениям, перечисленным ниже.
- Перейдите на веб-сайт, который вы хотите проверить.
- Теперь добавьте следующий адрес перед веб-адресом, который вы набрали в адресной строке.
/sitemap_index.xml
Например, проверьте следующий код:
До: appuals.com После: appuals.com/sitemap_index.xml
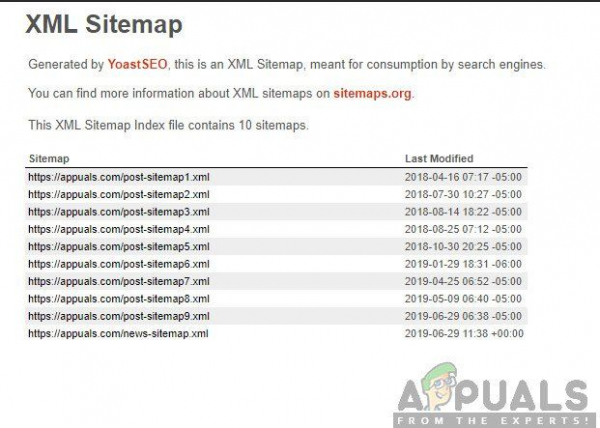
- Здесь появится таблица, в которой будут перечислены все карты сайта, которые есть на сайте, с датой последнего изменения .

Примечание. Это может не дать точное представление, но оно даст пользователю представление.
Решение 3. Использование Archive.org
Еще один полезный метод для Чтобы узнать, когда веб-сайт был изменен последний раз, проверьте его Интернет-архив. Интернет-архив (также известный как Wayback Machine) может дать вам приблизительное представление о том, когда веб-сайт обновлялся в последний раз или часто ли он обновляется в настоящее время. Обратите внимание, что это не даст вам «точную» дату обновления веб-сайта, как мы использовали JavaScript, но это может дать вам приблизительное представление.
Идея Archive заключается в том, что он делает снимки экрана различных веб-сайтов и их содержимого через Интернет и сохраняет их со временем. Вы можете легко проверить метаданные или архивную копию сайта.
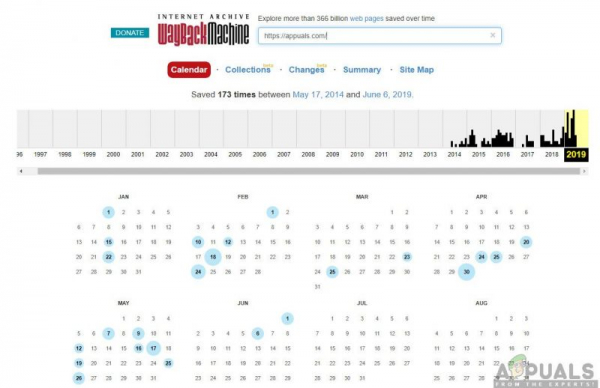
- Перейдите на официальный сайт архива и введите адрес сайта в адресной строке вверху вместе с https.
- Теперь метаданные появятся, откуда вы можете получить представление о дате последнего обновления или вы также можете выбрать вариант заархивированных веб-сайтов .

Метод 4. Создание предупреждений Google
Если вы хотите получать мгновенные уведомления о веб-сайте, когда он обновляется владельцами или разработчиками, вы можете выбрать оповещения Google. Google Alerts – это служба, которая позволяет пользователям проверять изменения в содержании. Обычно это происходит, когда сканеры Google просматривают веб-сайт и видят добавленное дополнительное содержание. Затем они уведомят пользователя, отправив электронное письмо на адрес электронной почты пользователя, зарегистрированный в Google Alerts. Обратите внимание, что это не предоставит вам дату последнего изменения, но будет предоставлять будущие предупреждения, если будут внесены какие-либо изменения.
- Перейдите к официальным предупреждениям Google. Вас могут попросить войти в учетную запись, поэтому убедитесь, что вы это сделали.
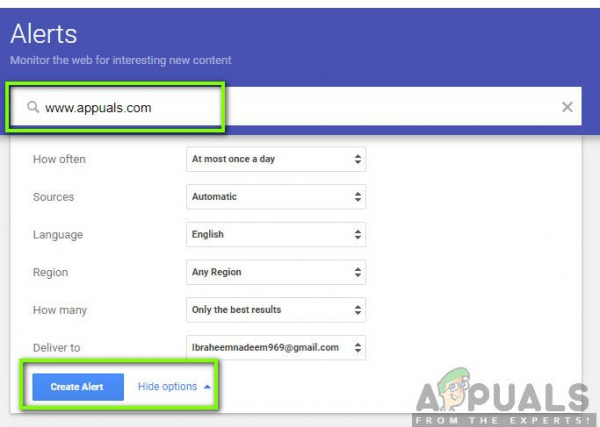
- Теперь вам нужно создать предупреждение для веб-сайта. Введите адрес веб-сайта в адресную строку вверху и нажмите Create Alert .

- Вы даже можете нажать Показать параметры , чтобы изменить настройки по умолчанию. После того, как вы создадите оповещение, вы будете получать электронные письма, подобные приведенному ниже, об обновлениях веб-сайта. Вы всегда можете удалить оповещения в будущем, удалив их из ваших оповещений Google.